Dalam era digital yang berkembang pesat, fenomena media sosial telah merevolusi cara kita berinteraksi, berbagi informasi, dan mengonsumsi konten. Di tengah lautan konten yang terus bertambah, motion design telah muncul sebagai elemen kunci yang tidak hanya memeriahkan platform-platform tersebut, tetapi juga memainkan peran penting dalam membentuk dan mengikuti tren sosial media. Artikel ini akan mengulas pentingnya motion design dan bagaimana hal ini berkaitan erat dengan evolusi tren di dunia media sosial.
2 Hubungan dengan Tren Sosial Media
3 Contoh Platform yang Baik Dalam Menggunakan Motion Desain sebagai Konten Promosi
4 Gaya desain yang sering digunakan pada motion design
Apa Itu Motion Design?

Motion design adalah seni menciptakan gerakan dalam desain visual. Ini melibatkan penggabungan elemen-elemen seperti teks, gambar, grafik, dan video menjadi sebuah animasi yang mengalir secara halus. Tujuan utama motion design adalah untuk mengkomunikasikan pesan dengan cara yang kreatif dan tegas.
Baca Juga: Seberapa Pentingkah Mengikuti Tren Desain?
Hubungan dengan Tren Sosial Media
1. Menarik Perhatian
Di dunia yang dipenuhi dengan konten, motion design membantu konten Anda menonjol. Animasi dan pergerakan dapat dengan cepat menarik perhatian pengguna saat mereka menjelajahi umpan berita mereka.
2. Cerita yang Lebih Menarik
Motion design memberi kemampuan untuk menceritakan cerita dengan cara yang unik. Gerakan dapat digunakan untuk membangun narasi yang lebih kompleks dan menarik, sehingga lebih mudah untuk terhubung dengan audiens.
3. Pengungkapan Informasi
Motion design memungkinkan penyampaian informasi yang kompleks dengan cara yang lebih mudah dicerna. Grafik dan animasi dapat digunakan untuk menjelaskan konsep yang sulit melalui visual yang dinamis.
4. Mendorong Interaksi
Motion design sering digunakan dalam iklan dan konten promosi untuk mendorong interaksi. Tombol panggilan tindakan (call-to-action) yang diiringi dengan animasi dapat mempengaruhi pengguna untuk melakukan tindakan tertentu.
5. Tren Efek Visual
Setiap tahun, tren dalam motion design juga berubah. Efek visual dan gaya animasi tertentu dapat menjadi ciri khas suatu periode waktu tertentu, dan ini sering mengikuti tren desain grafis secara keseluruhan.
Contoh Platform yang Baik Dalam Menggunakan Motion Desain sebagai Konten Promosi
1. Instagram Stories
Fitur ini sangat populer di platform ini. Pengguna dapat membuat cerita singkat dengan teks, gambar, dan animasi yang menarik untuk membagikan momen sehari-hari.
2. TikTok
Video pendek yang diwarnai dengan berbagai efek visual dan musik merupakan contoh nyata bagaimana motion design dapat menciptakan tren besar dalam platform media sosial.
3. Facebook Ads
Iklan di platform ini sering menggunakan animasi untuk menarik perhatian dan menjelaskan produk atau layanan dengan cepat.
Gaya desain yang sering digunakan pada motion design
Dalam dunia motion design, terdapat berbagai gaya desain yang mempengaruhi cara konten animasi diciptakan dan dieksekusi. Setiap gaya memiliki ciri khasnya sendiri dan sering digunakan untuk mencapai tujuan komunikasi yang berbeda. Berikut adalah beberapa contoh gaya desain dalam motion design:

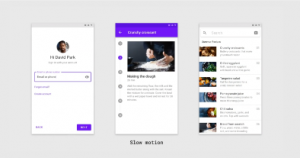
Gaya Material Design dan Motion yang dikembangkan Google (Sumber: Youtube Google Design)
1. Flat Design
Gaya desain datar (flat design) menekankan penggunaan elemen visual yang minimalis, sederhana, dan datar tanpa banyak efek visual yang kompleks. Warna-warna cerah, bentuk geometris, dan tampilan bersih adalah ciri khas dari gaya ini. Flat design sering digunakan dalam konten yang ingin menyampaikan pesan dengan jelas dan sederhana.
2. Material Design
Gaya desain ini dikembangkan oleh Google dan menggabungkan elemen tiga dimensi dengan tampilan datar. Material design menggunakan efek bayangan dan pergerakan yang halus untuk menciptakan ilusi kedalaman dan interaksi yang nyata. Gaya ini populer dalam pengembangan aplikasi dan konten digital.
3. Typography-based Design
Fokus utama gaya ini adalah pada teks. Teks menjadi elemen utama yang dianimasikan dengan cara yang kreatif. Penggunaan jenis huruf yang unik, animasi karakter teks, dan efek visual lainnya digunakan untuk menyampaikan pesan dengan gaya yang menarik.
4. Skeuomorphic Design
Meskipun agak kurang umum dalam motion design modern, gaya ini mencoba untuk meniru tampilan fisik dunia nyata. Elemen-elemen seperti bayangan, tekstur, dan detail visual digunakan untuk menciptakan ilusi objek fisik dalam lingkungan digital.
5. Minimalist Design
Gaya ini mengutamakan kesederhanaan dan kejelasan dalam desain. Elemen-elemen yang tidak perlu dihilangkan, dan konten dieksekusi dengan tampilan yang bersih, terfokus, dan sering kali menggunakan gerakan subtil untuk menarik perhatian.
6. Cut-out Animation
Gaya ini melibatkan penggunaan karakter atau objek yang dipotong dari bahan dasar seperti kertas atau karton, dan kemudian dihidupkan dengan animasi. Ini menciptakan estetika yang unik dengan tampilan tangan yang diolah.
7. Liquid Motion
Gaya ini menampilkan pergerakan cairan atau “cecairan” yang mengalir dengan lembut, sering kali digunakan untuk menghubungkan elemen visual atau mengisi ruang kosong dalam cara yang artistik.
8. 3D Animation
Menggunakan dimensi tiga, gaya ini menciptakan objek yang lebih nyata dan kompleks dalam lingkungan virtual. Efek dan ilusi tiga dimensi menciptakan tampilan yang lebih mendalam dan realistis.
9.Particle Animation
Gaya ini menggunakan partikel kecil (seperti bintik-bintik atau bahan kecil) untuk menciptakan gerakan yang dramatis dan menarik. Digunakan untuk efek khusus dan transisi yang menakjubkan.
10. Retro/Vintage Design
Mengambil inspirasi dari estetika masa lalu, gaya ini menciptakan tampilan yang merujuk pada desain visual dari era tertentu, sering kali dengan palet warna khas dan elemen-elemen khas yang mengundang nostalgia.
Setiap gaya memiliki keunikan dan kegunaannya sendiri dalam menyampaikan pesan, menciptakan suasana, dan mencapai tujuan artistik. Kombinasi gaya-gaya ini juga dapat menciptakan identitas visual yang unik bagi suatu merek atau proyek kreatif.
Contoh-contoh brand dengan motion design sebagai konten promosinya

![]()
1. Apple AirPods Max Introduction:
Pada saat peluncuran AirPods Max, Apple menggunakan video motion design yang menggambarkan fitur-fitur utama dari headphone tersebut. Animasi yang halus dan transisi visual yang menarik digunakan untuk menyoroti desain, kenyamanan, dan kualitas suara produk.
2. Nike “You Can’t Stop Us”:
Nike merilis video motion design yang luar biasa yang menggabungkan citra dari berbagai atlet dan olahraga yang berbeda. Video ini menunjukkan kreativitas dalam memadukan gerakan atlet yang berbeda untuk menciptakan efek visual yang kuat dan inspiratif.
3. Coca-Cola “Taste the Feeling”:
Coca-Cola menggunakan motion design dalam iklan kampanye global “Taste the Feeling.” Animasi yang cerah dan dinamis menggambarkan momen-momen kebahagiaan dan koneksi sosial yang terjadi saat mengonsumsi minuman mereka.
4. Google Pixel Launch:
Google sering menggunakan motion design dalam peluncuran produk-produknya. Saat meluncurkan smartphone Pixel, Google menggunakan animasi yang menunjukkan fitur-fitur canggih seperti kamera dan interaksi dengan sistem operasi Android.
5. Samsung Galaxy Unpacked Events:
Samsung mengandalkan motion design dalam acara-acara Galaxy Unpacked, di mana mereka merilis produk-produk terbaru seperti smartphone dan tablet. Video motion design yang futuristik dan animasi produk yang rinci membantu membangkitkan antusiasme konsumen.
6. Adobe Creative Cloud Updates:
Adobe menggunakan motion design untuk mengumumkan pembaruan dan fitur baru dalam Creative Cloud mereka. Video-motion design ini menjelaskan perubahan-perubahan tersebut secara visual dan menarik.
7. Netflix Original Series Teasers:
Netflix sering merilis teaser untuk serial asli mereka menggunakan motion design. Mereka menciptakan animasi yang unik dan misterius untuk menarik perhatian dan menggoda penonton terkait dengan premis serial tersebut.
8. Tesla Model 3 Reveal:
Tesla menggunakan motion design dalam acara peluncuran Model 3 mereka. Video animasi menampilkan desain kendaraan yang inovatif dan fitur-fitur teknologi yang canggih.
Contoh-contoh ini menunjukkan bagaimana motion design dapat digunakan untuk meningkatkan presentasi produk dan menciptakan kesan yang kuat dalam promosi. Animasi, efek visual, dan pergerakan yang halus dapat membantu mengkomunikasikan nilai produk dengan lebih efektif dan menarik perhatian audiens.
Kesimpulan
Motion design memiliki peran yang tak terbantahkan dalam membentuk tren media sosial. Kemampuannya untuk menciptakan konten yang menarik, memicu emosi, dan mendorong interaksi memberi dampak signifikan dalam dunia yang dipenuhi dengan informasi. Dalam era sosial media yang terus berubah, motion design bukan hanya alat untuk membedakan konten, tetapi juga sebagai katalisator tren baru. Oleh karena itu, pemahaman yang mendalam tentang motion design dan kreativitas dalam menggunakannya akan menjadi aset berharga bagi siapa saja yang ingin tetap relevan dalam lingkungan digital yang berubah dengan cepat.
Metamorphosys adalah Creative & Digital Marketing Agency yang berlokasi di Gading Serpong, Tangerang. Selama bertahun-tahun, tim profesional kami yang berpengalaman membantu klien kami mencapai tujuan bisnis mereka, seperti desain logo dan branding, periklanan, manajemen media sosial, pembuatan website, dan layanan fotografi dan videografi.

